Information on the HSV color space
The Applet:
General information on all the color space applets:
All the applets have a button at the top of the applet that says
"Click here for more information." Clicking the mouse on that
button will take you to a different document that is like this one,
that will give more information on that particular color space and
that particular applet.
All the applets also display some pictures that try to give the user
an idea of where in the color space they are, and what the particular
color space looks like.
They all have three slider bars near the bottom that control the
three parameters for the color space, though some also have other
controls to manipulate their parameters. To the right of each slider
bar is a label telling the name of the parameter (such as R for Red in
the RGB space, or L for Luminance in the CIE Luv space) as well as showing
the current value of this parameter.
There is a rectangle at the very bottom of the applet that shows
the color the current parameter values for the color space define.
Some applets also have an area for a message below this rectangle,
which will print out a message if the user generates a color in this
color space that is undisplayable on the monitor, because the RGB
translation of the current parameters gives one or more values
outside the proper RGB range [0,1].
If you choose to have more than 1 applet running (by picking more than
1 color space from the initial screen), then when one applet is modified,
the other applets modify themselves to show the same color. With this,
you can see better how different color spaces relate to one another.
I think it's very informative when having more than one applet running, to
put one or two of a color space's parameters at 0, and manipulate the other
to see how that specific parameter moves you around in this space and whatever
other space(s) you have running. For example, when running the RGB and CIE LUV
color space applets, moving the R, G, or B scroller of the RGB applet around, with
the other two set at 0 seems to give a decent impression of the shape of the
CIE LUV color space.
Specific information on this color space's applet:
The S (saturation) and V (value) parameters values have the range [0,1]
and the H (hue) parameter has the range [0,360 degrees].
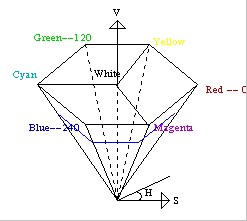
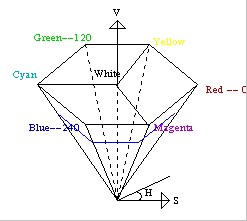
 The topmost picture in the applet is a picture of the "HSV cone" (this picture
is shown to the left here). The HSV color space is cylindrical, but usually
represented as a cone or a hexagonal cone (hexcone), as displayed in this picture,
because this is the subset of the space with valid RGB values.
The topmost picture in the applet is a picture of the "HSV cone" (this picture
is shown to the left here). The HSV color space is cylindrical, but usually
represented as a cone or a hexagonal cone (hexcone), as displayed in this picture,
because this is the subset of the space with valid RGB values.
The V (value) is the vertical axis pointing up in the picture, with V=1 at
the top of the hexcone, containing the relatively bright colors. The user
can manipulate the value of V with the bottom scrollbar in the applet. As the
value of V is varied, blue lines are drawn in this picture to demonstrate
the current slice through the hexcone to which this V value corresponds.
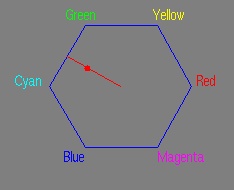
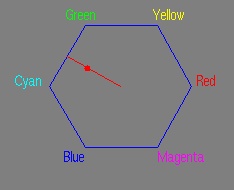
 The picture below this in the applet (shown to the right here) shows this
current "slice" through the HSV hexcone. As the user changes the value of
V, the picture will grow and shrink in size to show the current size of the
hexagon slice.
The picture below this in the applet (shown to the right here) shows this
current "slice" through the HSV hexcone. As the user changes the value of
V, the picture will grow and shrink in size to show the current size of the
hexagon slice.
The S (saturation) is a ratio that ranges from 0 at the V-axis (the center line
of the hexcone) to 1 on a side of the hexcone. The user can manipulate the
value of S through the middle scrollbar at the bottom of the applet.
Alternatively, the user can use the mouse to choose a value of S (and H --
see below) by clicking the mouse or dragging it in the middle picture
(the one shown at right).
H (hue) is the angle around the V-axis (center line of the hexcone). It
increases in value as we move counter-clockwise in the cone (when looking
down the V-axis from the top of the cone), with red at 0 degrees. The value
of H can be changed with the top scrollbar at the bottom of the applet, or,
like S, by clicking or dragging the mouse in the middle picture (shown at
right) of the applet which shows the current slice through the hexcone. Notice
that if S=0, then H is undefined (you are at the center of the current slice, so
the angle holds no meaning), and "UNDEF" will appear as the value of H.
As the values of H and S are changed (either through the scrollbars, or by using
the mouse in the pictures, or in response to another applet's color being varied),
a red line will be drawn to indicate the value of the Hue and a red dot will be
drawn to indicate the current Saturation value.
Some interesting things to notice:
The top of the HSV hexcone corresponds to the projection one would see by
looking down the principal diagonal of the RGB cube (from white [1,1,1],
towards black [0,0,0]). Thus, the main diagonal of the RGB cube corresponds to
the V parameter of the HSV space. Therefore, you will notice if you choose S to be
0 (and H becomes undefined), you are on the V-axis of the HSV hexcone, which
corresponds to the gray-scale main diagonal of the RGB cube, so changing V simply
amounts to moving along this diagonal, producing all the gray-scales. (If you have
the RGB applet running next to it, you will notice this even better.)
The pure colors are at S=1, V=1 (i.e. the very top slice of the hexcone).
Decreasing S without changing V corresponds to adding white pigment to a color,
whereas keeping S=1 while changing V corresponds to creating a shade of a color.
(Again, if you have the RGB applet running next to it, you will notice this even
better.)
The HSV color space:
More Information:
Hue, Saturation and Value are based on the artist concepts of Tint, Shade, and
Tone, respectively. The HSV color space is really a cylinder, and not a cone
or hexcone as usually pictured. However, the perceived change in color as
saturation varies between 0 and 1 is less for dark colors (i.e. ones with a low
Value parameter) than for light ones (i.e. ones with a high Value parameter), so
the color space is usually distorted to form a cone to help compensate for this
perception imbalance (although the space is still not perceptually uniform -- for
an example of a perceptually uniform space, see
the CIE LUV
color space).
The HSV color space, like RGB, is a device-dependent color space, meaning the
actual color you see on your monitor depends on what kind of monitor you are
using, and what its settings are.
Complementary colors in the hexcone are 180 degrees opposite one another.
One of the first color systems based on polar coordinates and perceptual parameters
was Munsell's (A Color Notation. Baltimore MD: Munsell Color Co. 1946), which
defined the terms:
"Hue: It is that quality by which we distinguish one colour family from another,
as red from yellow, or green from blue or purple."
"Chroma [Saturation in HSV]: It is that quality of colour by which we distinguish
a strong colour from a weak one; the degree of departure of a colour sensation from that
of a white or gray; the intensity of a distinctive hue; colour intensity."
"Value: It is that quality by which we distinguish a light colour from a dark one."
Smith (the inventor of the HSV model) states (Color gamut transformation pairs. Computer
Graphics 12,12-19. 1978):
"Try this mixing technique by mentally varying RGB to obtain pink or brown. It is not
unusual to have difficulty. ... The following (HSV) model mimics the way an artist
mixes paint on his palette: he chooses a pure hue, or pigment, and lightens it to a
tint of that hue by adding white, or darkens it to a shade of that hue
by adding black, or in general obtains a tone of that hue by adding some mixture
of white and black or gray."
Links:
The Color Science & Technology
page in the U.K., with links to organizations and resources on color science.
An abstract on
using different color spaces to choose colors.
Here is a link to
a color space FAQ.
Back to the main color space applet page.
 The topmost picture in the applet is a picture of the "HSV cone" (this picture
is shown to the left here). The HSV color space is cylindrical, but usually
represented as a cone or a hexagonal cone (hexcone), as displayed in this picture,
because this is the subset of the space with valid RGB values.
The topmost picture in the applet is a picture of the "HSV cone" (this picture
is shown to the left here). The HSV color space is cylindrical, but usually
represented as a cone or a hexagonal cone (hexcone), as displayed in this picture,
because this is the subset of the space with valid RGB values.  The picture below this in the applet (shown to the right here) shows this
current "slice" through the HSV hexcone. As the user changes the value of
V, the picture will grow and shrink in size to show the current size of the
hexagon slice.
The picture below this in the applet (shown to the right here) shows this
current "slice" through the HSV hexcone. As the user changes the value of
V, the picture will grow and shrink in size to show the current size of the
hexagon slice.